Enhetstestning med AngularJs, Jasmine och Visual studio 2013
AngularJs är skrivet från början med enhetstestning i åtanke och har inbyggt stöd för dependency injection. Större delen av den officiella dokumentation innehåller exempel på hur man enhetstestar de olika komponenterna.
Det populäraste ramverket för att skriva enhetstest med AngularJs är Jasmine och alla officiell dokumentation är skriven i detta ramverk. Jasmine hjälper dig att hålla testen strukturerade och för att göra “assertions”.
Tyvärr säger inte den officiella dokumentationen något om hur man kan integrera testen i visual studios “Test explorer”. Efter att ha letat runt lite på internet så hittade jag en ganska enkel lösning
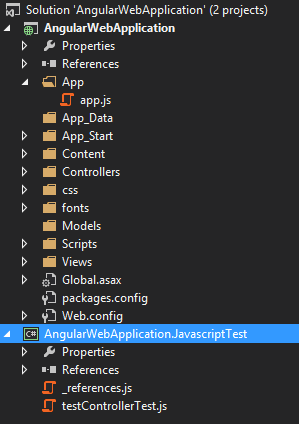
Börja med att skapa upp ett tomt Web-projekt och lägg till angular och jasmine.js via nuget. Skapa sedan upp ett tomt projekt av typen class library.
 <figcaption class="wp-caption-text">Solution explorer</figcaption></figure>
<figcaption class="wp-caption-text">Solution explorer</figcaption></figure>
Installera sedan dessa extensions
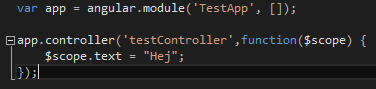
Vi lägger först till en ny app “TestApp” med en controller “testController”
 <figcaption class="wp-caption-text">app.js</figcaption></figure>
<figcaption class="wp-caption-text">app.js</figcaption></figure>
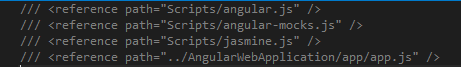
Chutzpah kan använda sig av “_references.js” eller inställningsfilen Chutzpah.json för att hitta dependencices. Det enklaste är att skapa “_references.js” i rooten på testprojektet. Dra in angular.js, angular-mocks.js, jasmine och dina egna javascriptfiler som ska användas. Det går att referera javascript i andra projekt genom att ange path=”../AngularWebApplication/app/app.js”. Tyvärr fungerar inte detta för hints/intellisense i visual studio. Vill du ha hints måste javascripten finnas i samma projekt.
 <figcaption class="wp-caption-text">References.js</figcaption></figure>
<figcaption class="wp-caption-text">References.js</figcaption></figure>
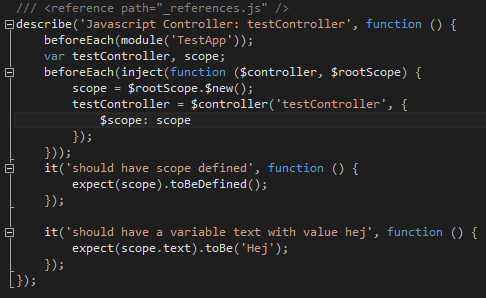
Lägg till en ny js-fil för ditt första test “testControllerTest.js” i testprojektet. Referera till “_references.js” längst upp. Chutzpah kommer att scanna dina projekt efter .js filer och testa att kompilera dom för att se ifall det är filer som innehåller test. Detta kan vara en väldigt långsam process om man har ett stort javascriptbibliotek. I sådana fall kan man ställa in i explicit i Chutzpah.json vilka filer som är testfiler
 <figcaption class="wp-caption-text">testControllerTest.js</figcaption></figure>
<figcaption class="wp-caption-text">testControllerTest.js</figcaption></figure>
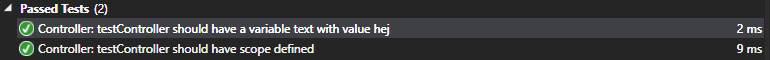
Om allt har gått rätt till så ska du nu ha 2 stycken test i test explorer
 <figcaption class="wp-caption-text">Test Explorer</figcaption></figure>
<figcaption class="wp-caption-text">Test Explorer</figcaption></figure>
Länkar: